No edit summary |
|||
| (15 intermediate revisions by the same user not shown) | |||
| Line 10: | Line 10: | ||
EDGY provides a rich and expressive vocabulary, including twenty-four pre-defined types of links. Using these links will enable co-designers from different disciplines to better communicate and connect their specialised designs across their disciplines. | EDGY provides a rich and expressive vocabulary, including twenty-four pre-defined types of links. Using these links will enable co-designers from different disciplines to better communicate and connect their specialised designs across their disciplines. | ||
=== | <html><div style="text-align: center"><object data="/w/resources/assets/ edgy-enterprise-link-relationships.svg"></object></div></html> | ||
===Facet core links=== | |||
{{element|Id Icon-Identity|Identity}} | {{element|Id Icon-Identity|Identity}} | ||
*{{element|Id Element-Story|story}} contextualises {{element|Id Element-Purpose|purpose}} | *{{element|Id Element-Story|story}} contextualises {{element|Id Element-Purpose|purpose}} | ||
| Line 19: | Line 20: | ||
{{element|Ex Icon-Experience|Experience}} | {{element|Ex Icon-Experience|Experience}} | ||
*{{element|Ex Element-Task| | *{{element|Ex Element-Task|task}} is part of {{element|Ex Element-Journey|journey}} | ||
*{{element|Ex Element-Task| | *{{element|Ex Element-Task|task}} uses {{element|Ex Element-Channel|channel}} | ||
*{{element|Ex Element-Journey| | *{{element|Ex Element-Journey|journey}} traverses {{element|Ex Element-Channel|channel}} | ||
{{element|Ar Icon-Architecture|Architecture}} | |||
*{{ | *{{element|Ar Element-Capability|capability}} requires {{element|Ar Element-Asset|asset}} | ||
*{{ | *{{element|Ar Element-Process|process}} realises {{element|Ar Element-Capability|capability}} | ||
*{{ | *{{element|Ar Element-Process|process}} requires {{element|Ar Element-Asset|asset}} | ||
=== | ===Intersection core links=== | ||
*{{ | *{{element|Or Element-Organisation|organisation}} builds {{element|Br Element-Brand|brand}} | ||
*{{ | *{{element|Or Element-Organisation|organisation}} makes {{element|Pr Element-Product|product}} | ||
*{{ | *{{element|Pr Element-Product|product}} embodies {{element|Br Element-Brand|brand}} | ||
{{element|Pr Icon-Product|Product}} / {{element|Ex Icon-Experience|Experience}} | |||
*{{ | *{{element|Pr Element-Product|product}} serves {{element|Ex Element-Task|task}} | ||
*{{ | *{{element|Pr Element-Product|product}} features in {{element|Ex Element-Journey|journey}} | ||
{{element|Pr Icon-Product|Product}} / {{element|Ar Icon-Architecture|Architecture}} | |||
*{{ | *{{element|Pr Element-Product|product}} requires {{element|Ar Element-Capability|capability}} | ||
*{{ | *{{element|Ar Element-Process|process}} creates {{element|Pr Element-Product|product}} | ||
{{element|Or Icon-Organisation|Organisation}} / {{element|Id Icon-Identity|Identity}} | |||
*{{ | *{{element|Or Element-Organisation|organisation}} pursues {{element|Id Element-Purpose|purpose}} | ||
*{{ | *{{element|Or Element-Organisation|organisation}} authors {{element|Id Element-Story|story}} | ||
{{element|Or Icon-Organisation|Organisation}} / {{element|Ar Icon-Architecture|Architecture}} | |||
*{{ | *{{element|Or Element-Organisation|organisation}} has {{element|Ar Element-Capability|capability}} | ||
*{{ | *{{element|Or Element-Organisation|organisation}} performs {{element|Id Element-Purpose|purpose}} | ||
{{element|Br Icon-Brand|Brand}} / {{element|Id Icon-Identity|Identity}} | |||
*{{ | *{{element|Br Element-Brand|brand}} evokes {{element|Id Element-Story|story}} | ||
*{{ | *{{element|Br Element-Brand|brand}} represents {{element|Id Element-Purpose|purpose}} | ||
{{element|Br Icon-Brand|Brand}} / {{element|Ex Icon-Experience|Experience}} | |||
*{{ | *{{element|Br Element-Brand|brand}} supports {{element|Ex Element-Task|task}} | ||
*{{ | *{{element|Br Element-Brand|brand}} appears in {{element|Ex Element-Journey|journey}} | ||
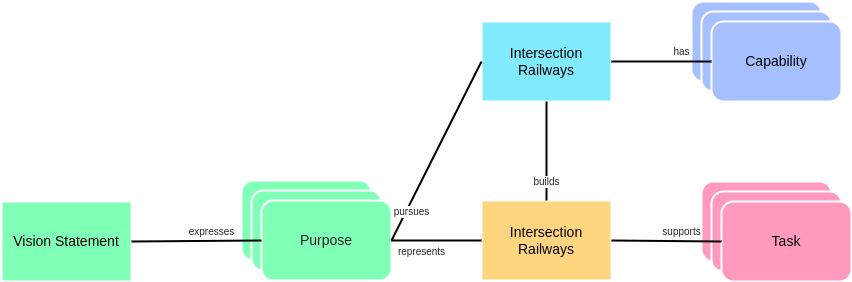
===Mapping elements with core links=== | |||
[[File:EDGY-Core-Links-Example.png|EDGY Mapping with Core Links (example)]] | |||
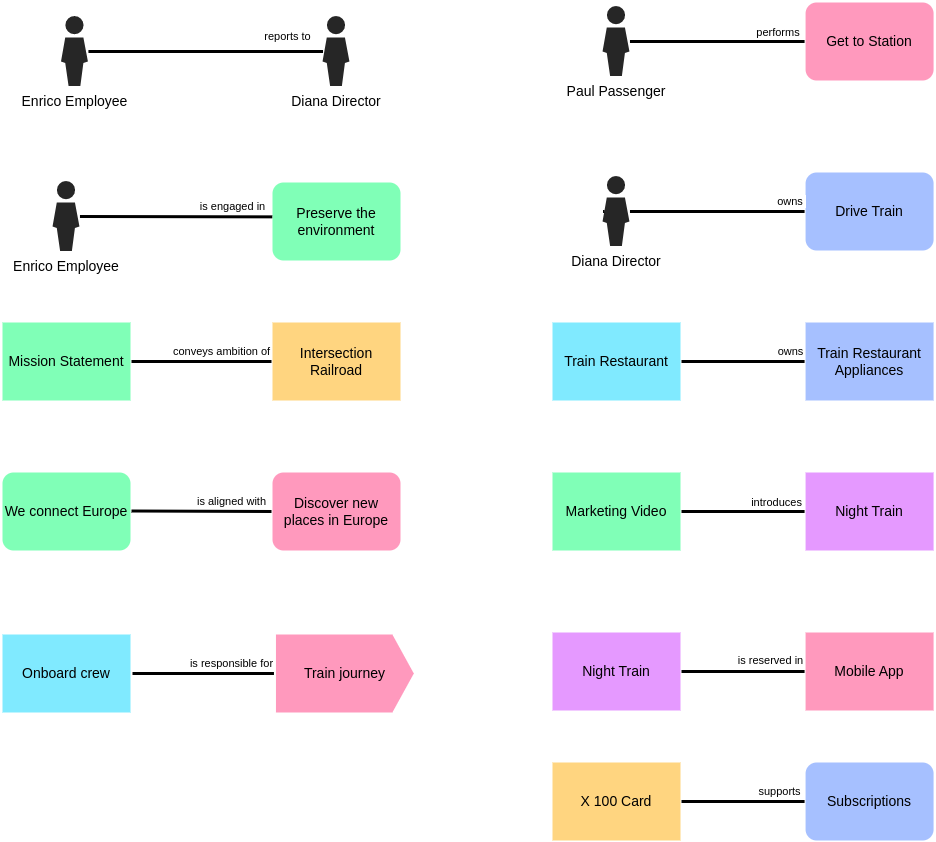
==Shortcuts== | ==Shortcuts== | ||
In addition to the pre-defined | In addition to the pre-defined core links, EDGY allows designers to bypass this model by defining custom links between elements. This creates a shortcut which can be broken down into several core links. | ||
designers to bypass this model by defining custom links between | |||
elements. This creates a shortcut which can be broken down into several | |||
[[File:EDGY-Elements-Links-Shortcuts.png|EDGY Elements: Shortcut Links]] | [[File:EDGY-Elements-Links-Shortcuts.png|EDGY Elements: Shortcut Links]] | ||
===Use=== | ===Use=== | ||
Shortcuts can be used to enrich the model further and tailor the | Shortcuts can be used to enrich the model further and tailor the language for specific design challenges. Designers should be aware, however, that the more custom links they introduce, the harder it will become to communicate and connect their designs to other disciplines. | ||
language for | |||
however, that the more custom links they introduce, the harder it will | {{#seo: | ||
become to communicate and connect their designs to other disciplines. | |keywords=EDGY, Elements, Relationships, Link, Association | ||
|description=In EDGY, a link relationship is a meaningful structural association between two elements. EDGY is Intersection Group's Open Source tool for collaborative Enterprise Design. | |||
|image=EDGY-Enterprise-Elements-Core-Links.png | |||
|image_alt=EDGY Core Links | |||
}} | |||
Latest revision as of 19:12, 8 June 2023
Enterprise Elements | Relationships
Link
A meaningful structural association between two elements.
A link expresses a structural relationship between two elements in terms that explain or illustrate the relevance of that relationship to the enterprise.
Core links
EDGY provides a rich and expressive vocabulary, including twenty-four pre-defined types of links. Using these links will enable co-designers from different disciplines to better communicate and connect their specialised designs across their disciplines.
Facet core links
- capability requires asset
- process realises capability
- process requires asset
Intersection core links
- organisation builds brand
- organisation makes product
- product embodies brand
- product requires capability
- process creates product
- organisation pursues purpose
- organisation authors story
- organisation has capability
- organisation performs purpose
Mapping elements with core links
Shortcuts
In addition to the pre-defined core links, EDGY allows designers to bypass this model by defining custom links between elements. This creates a shortcut which can be broken down into several core links.
Use
Shortcuts can be used to enrich the model further and tailor the language for specific design challenges. Designers should be aware, however, that the more custom links they introduce, the harder it will become to communicate and connect their designs to other disciplines.